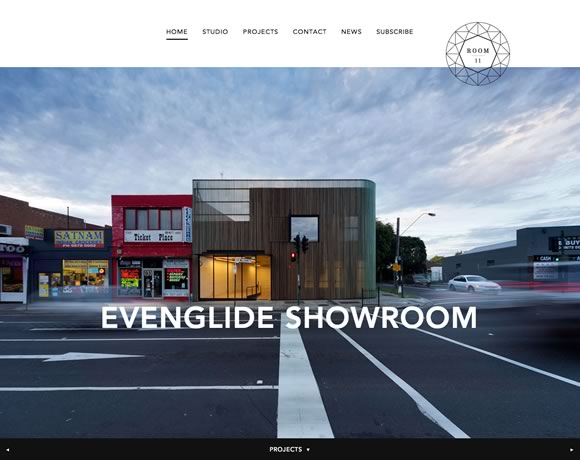
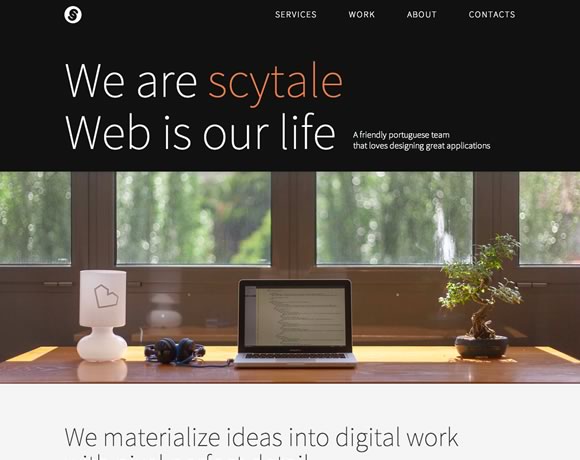
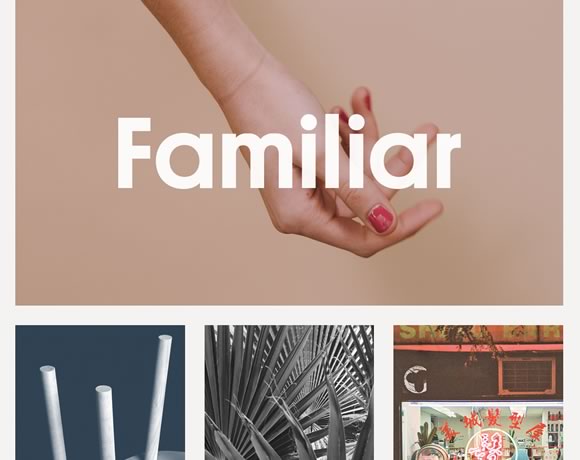
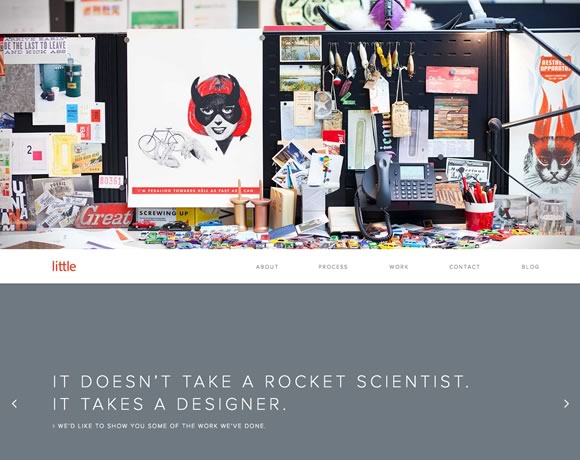
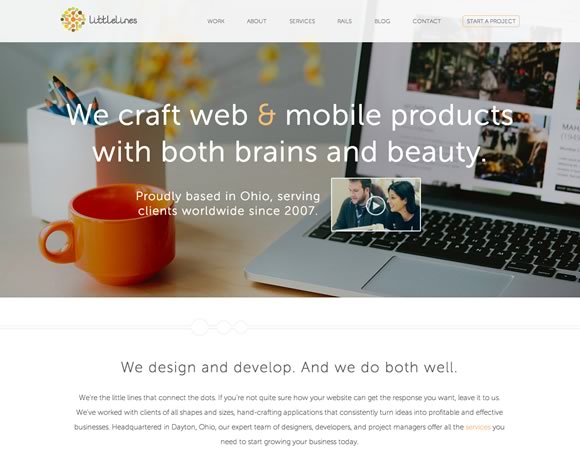
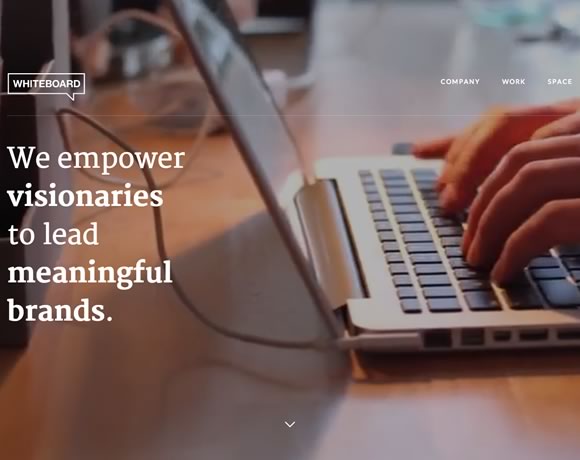
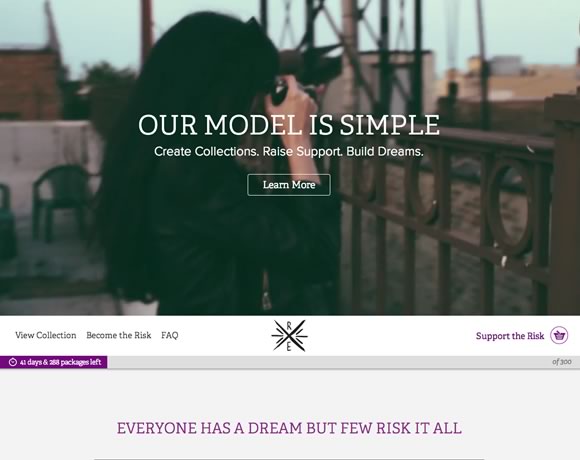
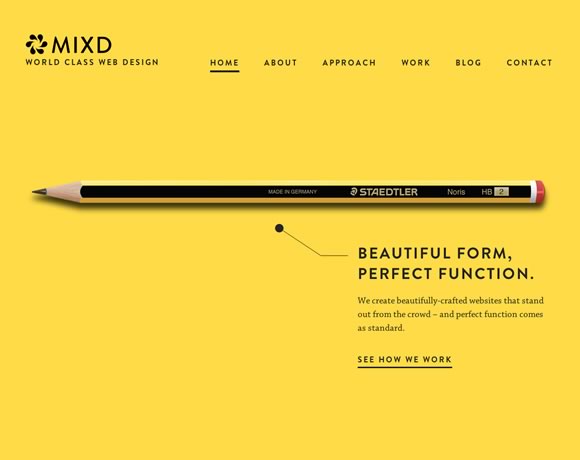
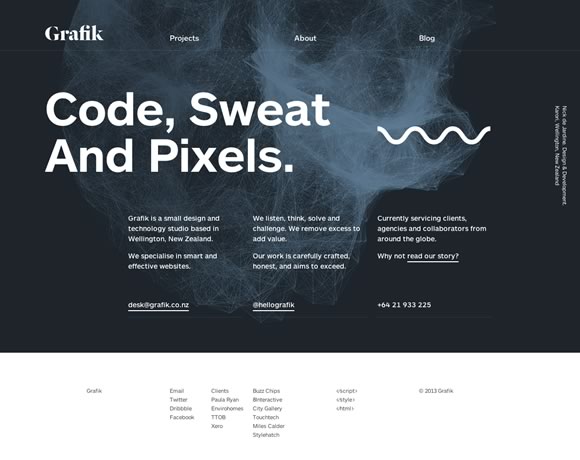
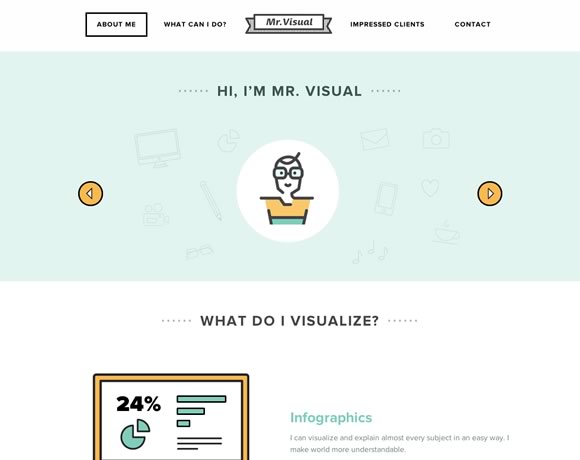
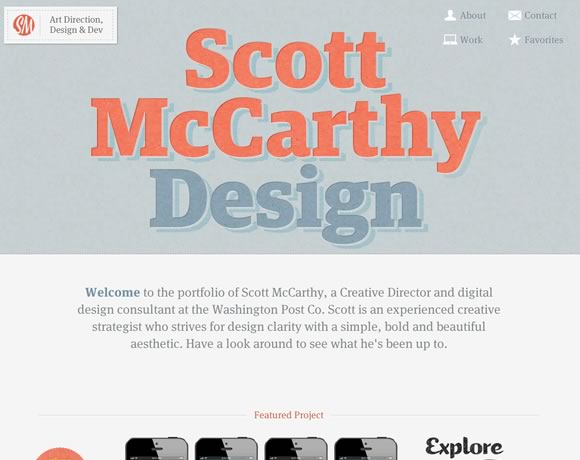
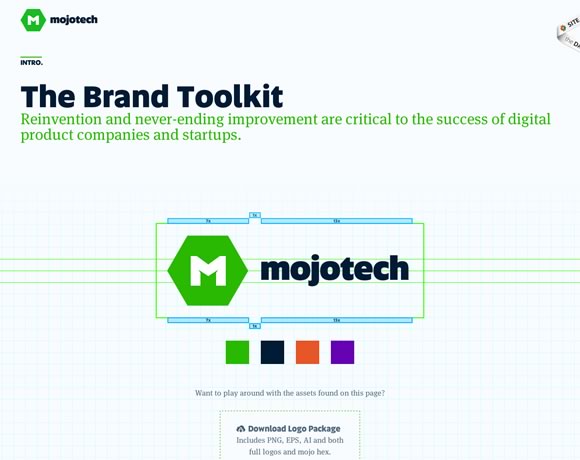
30 Fresh Examples of Responsive Design Websites
15 High Quality HTML5 / CSS3 Premium Website Templates
2013年12月27日 星期五
2013年11月18日 星期一
2013年10月4日 星期五
2013年10月1日 星期二
2013年9月2日 星期一
Mobile Design: Where to Get Inspiration
Mobile Design: Where to Get Inspiration
Android App Patterns currently features more than 1130 screenshots arranged in mobile and tablet design. You can browse them through the category drop-down.

Androidux
Androidux is another "Android design" pattern gallery to get inspiration from that you can browse through different category filters.

On Uxarchive, you can compare the user workflow for different components across the iOS OS.

Some Android Only Pattern Galleries
Android App PatternsAndroid App Patterns currently features more than 1130 screenshots arranged in mobile and tablet design. You can browse them through the category drop-down.
Androidux
Androidux is another "Android design" pattern gallery to get inspiration from that you can browse through different category filters.
An iOS Only Pattern Gallery
UxarchiveOn Uxarchive, you can compare the user workflow for different components across the iOS OS.
2013年8月28日 星期三
2013年8月27日 星期二
系統易用性量表 System Usability Scale (SUS)
系統易用性量表 System Usability Scale (SUS)
它只有十個題目,如下。
我會願意經常使用這個系統
我覺得這個系統過於複雜
我認為這個系統容易使用
我想我會需要技術人員的協助,才能使用這個系統
我覺得這個系統的各種功能彼此整合的很好
我認為這個系統內有太多的不一致
我可以預見大多數的人都能很快學會使用這個系統
我覺得這個系統使用起來非常困難
我很有自信能夠使用這個系統
我需要先學習很多知識,才能開始使用這個系統
使用者針對產品整體的易用性,對每個題目的敘述, 在「非常不同意」到「非常同意」的五個等級中,勾選表示認同的的程度。
使用時機
請使用者填寫系統易用性量表的時間點,是在使用者在完成所有測試任務後。在填寫量表前不應對測試的產品進行任何討論,若有討論的必要,可以安排在完成量表之後。
計分方法
系統易用性量表經計分後會得到一個分數。這個分數代表了使用者對系統易用性的綜合評量,可以用來作為不同系統之間易用性的比較。然而,每一題的個別分數是不具意義的,不應被拿來比較或作為其他用途。
先取得各題的原始分數。每一題使用者勾選的等級即為這題的原始分數。原始分數是一個1到5之間的數字。
再計算各題的應得分數。先將量表的題目分為兩組。第一組為第1,3,5,7,9題。將各題的原始分數減去1,便可得到這題的應得分數。
第二組為第2,4,6,8,10題。用5減去各題的原始分數便可得到這題的應得分數。應得分數是一個0到4之間的數字。
最後計算總分。接著將各題的應得分數相加,再乘上2.5便可得到總分。 總分是一個0到100之間的數字。
以下圖為範例,系統易用量表總分為 (4+3+2+4+3+0+2+3+3+1)*2.5 = 62.5
它只有十個題目,如下。
我會願意經常使用這個系統
我覺得這個系統過於複雜
我認為這個系統容易使用
我想我會需要技術人員的協助,才能使用這個系統
我覺得這個系統的各種功能彼此整合的很好
我認為這個系統內有太多的不一致
我可以預見大多數的人都能很快學會使用這個系統
我覺得這個系統使用起來非常困難
我很有自信能夠使用這個系統
我需要先學習很多知識,才能開始使用這個系統
使用者針對產品整體的易用性,對每個題目的敘述, 在「非常不同意」到「非常同意」的五個等級中,勾選表示認同的的程度。
使用時機
請使用者填寫系統易用性量表的時間點,是在使用者在完成所有測試任務後。在填寫量表前不應對測試的產品進行任何討論,若有討論的必要,可以安排在完成量表之後。
計分方法
系統易用性量表經計分後會得到一個分數。這個分數代表了使用者對系統易用性的綜合評量,可以用來作為不同系統之間易用性的比較。然而,每一題的個別分數是不具意義的,不應被拿來比較或作為其他用途。
先取得各題的原始分數。每一題使用者勾選的等級即為這題的原始分數。原始分數是一個1到5之間的數字。
再計算各題的應得分數。先將量表的題目分為兩組。第一組為第1,3,5,7,9題。將各題的原始分數減去1,便可得到這題的應得分數。
第二組為第2,4,6,8,10題。用5減去各題的原始分數便可得到這題的應得分數。應得分數是一個0到4之間的數字。
最後計算總分。接著將各題的應得分數相加,再乘上2.5便可得到總分。 總分是一個0到100之間的數字。
以下圖為範例,系統易用量表總分為 (4+3+2+4+3+0+2+3+3+1)*2.5 = 62.5
2013年8月26日 星期一
2013年8月20日 星期二
2013年8月17日 星期六
45 Best Free Photoshop Brushes Sets
45 Best Free Photoshop Brushes Sets



Watercolor Paint Brushes (Free)
A collection of 83 high resolution free watercolor brushes. Use these paint marks to create colorful backgrounds giving your woks a cool artistic feel
Cute Faces Brushes
101 free emotional faces graphics to make your photos look cuter
Free spray brushes for Photoshop
8 Brushes free spray in photoshop
2013年8月15日 星期四
2013年8月14日 星期三
2013年8月12日 星期一
2013年8月7日 星期三
2013年8月1日 星期四
2013年7月30日 星期二
2013年7月28日 星期日
15 Best Parallax Scrolling Tutorials
15 Best Parallax Scrolling Tutorials




PARALLAX SLIDER WITH JQUERY
Tutorial || Demo
Building a Parallax Scrolling Storytelling Framework
Tutorial || Demo
FLUID CSS3 SLIDESHOW WITH PARALLAX EFFECT
Tutorial || Demo
PARALLAX CONTENT SLIDER WITH CSS3 AND JQUERY
Tutorial || Demo
Simple Parallax Effect Tutorial
2013年7月27日 星期六
15 Free CSS3 Tutorials to Create Amazing Buttons
15 Free CSS3 Tutorials to Create Amazing Buttons
















CSS3 Animated Bubble Buttons
This week we are creating a useful set of animated buttons with the power of CSS3?s multiple backgrounds and animations. With this button pack, you can easily turn any link on your page into an animated button by just assigning a class name.
How to Build a Better Button in CSS3
Let’s build a better button using CSS3 styles, animations and transformations
Awesome Animated CSS Button Tutorial and Source Code
We create simple 3 in 1 CSS button code using some Advance CSS properties. I will show you here some CSS techniques that you use to easy create Animated CSS Button.
CSS Social Buttons
Basically, it is one master stylesheet that contains various design styles. It allows you to display many different button styles by combining the CSS classes.
UI Design: Glossy Buttons With CSS3 Gradient
In this post, we are going to create the glossy button effect as shown in the above screenshot using CSS3 Gradients and with simple HTML markup.
Create 3D Social Media Buttons with CSS3
Social media buttons are presented today on every website design. They are used to promote your business on social networks and get in return potential customers.
Crafting Minimal Circular 3D Buttons with CSS
These buttons use a good bit of CSS3 and some pseudo elements which are CSS 2.1. Nothing too overly progressive though. Any version in the last few years of Safari, Chrome, Opera, or Firefox will have no trouble.
How to Create Fancy Animated Buttons in CSS3
To give designers more flexibility and interoperability, CSS3 is proposed as the next major revision of CSS. In this tutorial we will be making some cool fancy animated CSS3 buttons.
Creating a 3D Button in CSS3
Today I want to show you how to use some of the awesome new features in CSS3 to create an animated, three-dimensional button.
AWESOME CSS3 & JQUERY SLIDE OUT BUTTON
The button consists of three parts: a container, the little button and the longer button. The two inner parts have absolute positioning. With jQuery, we enlarge the long button and change the colors of the small one.
ANIMATED BUTTONS WITH CSS3
Still hyped by the possibilities of CSS3, I want to share some CSS3 button experiments with you. The idea is to create some animated link elements with different styles, hover effects and active states.
BUTTON SWITCHES WITH CHECKBOXES AND CSS3 FANCINESS
That’s the focus of this tutorial, I’ll show you how to create button switches with CSS only, without a line of JavaScript.
Cross Browser Pure CSS3 Button Demo
I’ve been doing a lot of experimenting recently with CSS3 gradients, box shadows, transitions etc… The result is this set of buttons created entirely from CSS (no images used at all).
Chunky 3D CSS3 Buttons
This is a set of Chunky 3D Pure CSS3 Animated Website Buttons. In the CSS file you will see I’ve already added some nice colors, this way you don’t have to search for the right color for these buttons. This works best in Firefox and Google Chrome.
Build Awesome Practical CSS3 Buttons
What once required background images and icons can now be created with plain-old CSS. Because modern browsers have access to things like box shadow, gradients, rounded corners, text-shadows, and font-face, we can finally take advantage of this and remove any need for images, when creating visual elements, such as buttons! I’ll show you how in today’s video tutorial.
How To Create a Stylish Button Entirely with CSS3
Let’s look at how CSS gradients, shadows, borders and transitions can all be combined to create a stylish button for your website.
CSS 筆記、建議與指導方針總整理
CSS 筆記、建議與指導方針總整理
在參與大規模、歷時漫長且人手眾多的專案時,所有網頁開發人員都能遵守以下原則極為重要:
維持 CSS 樣式的可維護性 (maintainable)
維持撰寫風格清晰明瞭並具可讀性 (readable)
維持 CSS 樣式的延展性 (scalable)
為了達成上述原則,我們必須使用許多方法才能達成這個目標。
本文第一部分將探討語法、格式與 CSS 剖析;第二部分將從方法論 (approach)、思維框架 (mindframe) 與架構 CSS 的見解著手。
在參與大規模、歷時漫長且人手眾多的專案時,所有網頁開發人員都能遵守以下原則極為重要:
維持 CSS 樣式的可維護性 (maintainable)
維持撰寫風格清晰明瞭並具可讀性 (readable)
維持 CSS 樣式的延展性 (scalable)
為了達成上述原則,我們必須使用許多方法才能達成這個目標。
本文第一部分將探討語法、格式與 CSS 剖析;第二部分將從方法論 (approach)、思維框架 (mindframe) 與架構 CSS 的見解著手。
2013年7月23日 星期二
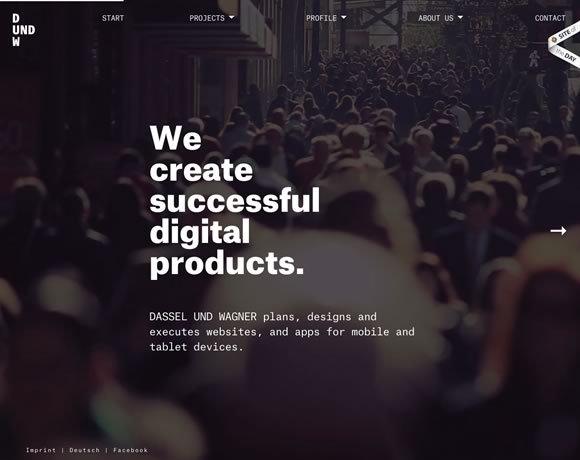
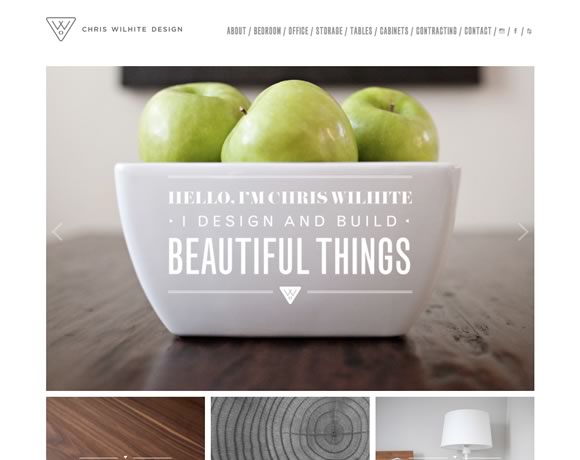
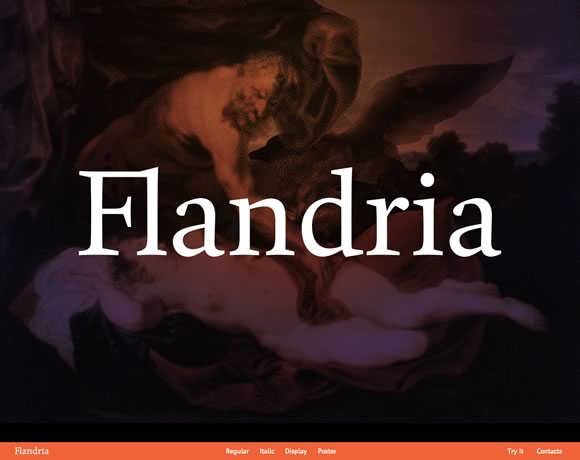
17 Examples of Beautiful Typography in Web Design
訂閱:
文章 (Atom)