Bootstraptor
 For those who would like to have more templates than what’s just being offered with the bootstrap template sets, Bootstraptor brings you so much more to work with.
For those who would like to have more templates than what’s just being offered with the bootstrap template sets, Bootstraptor brings you so much more to work with.Brag Themes

Advertisement
Bring new life to business and personal websites with themes that maximize the ease and beauty of the Twitter Bootstrap framework through Brag Themes that makes everything different with unique features that’s apart from other bootstrap themes.Bootply
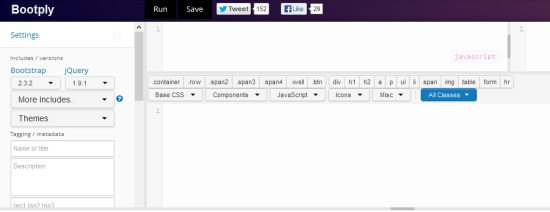
 Bootply is a programming playground for programmers and curious fellows alike, who would love to work with bootstrap, CSS, JavaScript, and jQuery while testing different things, such as compatibilities with mobile devices or PCs.
Bootply is a programming playground for programmers and curious fellows alike, who would love to work with bootstrap, CSS, JavaScript, and jQuery while testing different things, such as compatibilities with mobile devices or PCs.Bootstrap CDN
 Bootstrap CDN is for programmers who want to have their bootstrap pages and websites to load a lot faster.
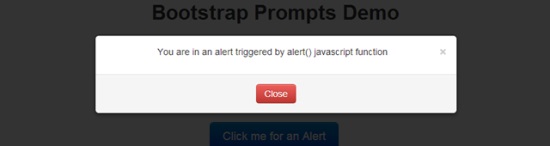
Bootstrap CDN is for programmers who want to have their bootstrap pages and websites to load a lot faster.Bootstrap Prompts
 It replaces the notifications such as alert (), confirm (), and prompt () through the application of Boostrap along with modal information.
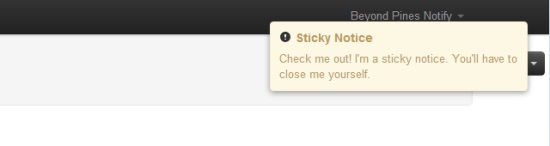
It replaces the notifications such as alert (), confirm (), and prompt () through the application of Boostrap along with modal information.Pines Notify
 It is built for flexible, implementable, and usable notification plugin of Javascript for incomparable functions.
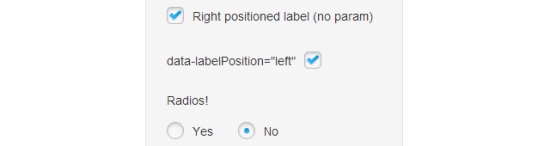
It is built for flexible, implementable, and usable notification plugin of Javascript for incomparable functions.prettyCheckable
 It also replaces inputs of radio and the default checkboxes through its bootstrap for interesting and better positions.
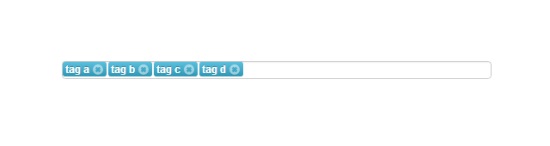
It also replaces inputs of radio and the default checkboxes through its bootstrap for interesting and better positions.Bootstrap Tags
 It extends the Bootstrap UI since it’s a jQuery plugin which is lightweight in built that allows tagging, autosuggests, exclusions, placeholder prompts, filters, and popovers.
It extends the Bootstrap UI since it’s a jQuery plugin which is lightweight in built that allows tagging, autosuggests, exclusions, placeholder prompts, filters, and popovers.jQuery File Upload
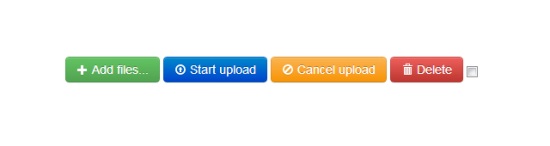
 It serves as a platform in multiple file options, preview images, drag & dropt, and progress bars since this is a jQuery file Upload. It also back-ups resizing of images, resume process of file uploads, cross domain, and chunked.
It serves as a platform in multiple file options, preview images, drag & dropt, and progress bars since this is a jQuery file Upload. It also back-ups resizing of images, resume process of file uploads, cross domain, and chunked.jQuery Simple Color Picker
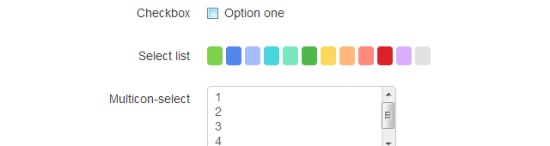
 It has a select list for multiple selections of colors and it has a checkbox for option one. This is very simple and easy to use plugin that compliments with bootstrap.
It has a select list for multiple selections of colors and it has a checkbox for option one. This is very simple and easy to use plugin that compliments with bootstrap.Bootstrap wysihtml5
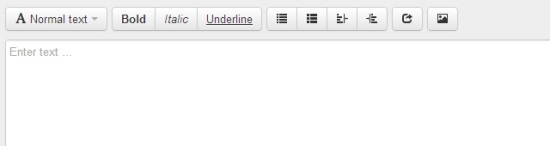
 It allows web developer to build a beautiful and simple wysiwyg editors easily since it’s based in plugin of Javascript.
It allows web developer to build a beautiful and simple wysiwyg editors easily since it’s based in plugin of Javascript.Bootpag – Dynamic Pagination
 It is a plugin that assist in creating a pagination or html page in a dynamic set-up through its bootstrap.
It is a plugin that assist in creating a pagination or html page in a dynamic set-up through its bootstrap.Bootstrap Modal
 It has an added function since it’s an extension of the original bootstrap modals that has a modal manager that handles multiple modals.
It has an added function since it’s an extension of the original bootstrap modals that has a modal manager that handles multiple modals.Bootbox.js
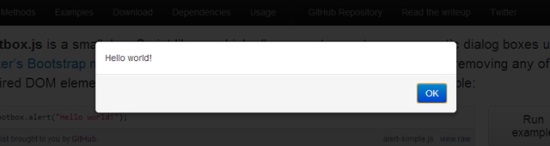
 Through the bootstrap modals the creation of programmatic dialog boxes become possible since this is a tiny library wherein it manages, creates, and removes event handlers of JS and other DOM elements.
Through the bootstrap modals the creation of programmatic dialog boxes become possible since this is a tiny library wherein it manages, creates, and removes event handlers of JS and other DOM elements.Datepicker for Bootstrap
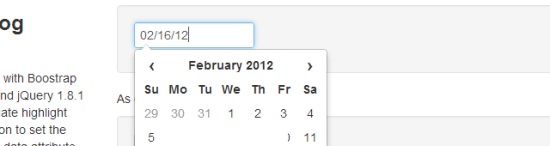
 It is a lightweight plugin that cleanses any field or any elements as part of formats, component, and even separators.
It is a lightweight plugin that cleanses any field or any elements as part of formats, component, and even separators.Bootstrap Video Player
 It constructs or builds a progressbar that composes of a red or bar-danger, green for bar-success and orange if it’s bar-warning.
It constructs or builds a progressbar that composes of a red or bar-danger, green for bar-success and orange if it’s bar-warning.Hover Dropdown
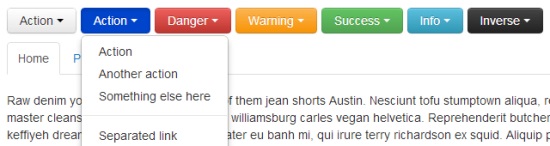
 It may not be the official bootstrap plugin but it activates hover through its bootstrap dropdowns.
It may not be the official bootstrap plugin but it activates hover through its bootstrap dropdowns.jQuery Form Validation with Styles
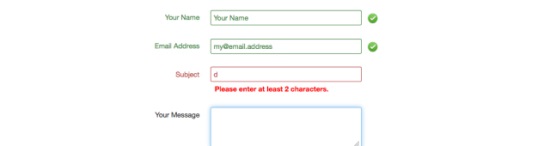
 This tool is created to assist users during the process of waiting for a quick feedback since this is built through the jQuery validation plugin while the user is still filling out the web form using the bootstrap style.
This tool is created to assist users during the process of waiting for a quick feedback since this is built through the jQuery validation plugin while the user is still filling out the web form using the bootstrap style.Bootstrap Image Gallery
 It serves as an extension of boostrap modal dialog when navigating sets of images in gallery. Some of its essential features are fullscreen mode, mouse, slideshow functionalities, transition effects, and keyboard navigation.
It serves as an extension of boostrap modal dialog when navigating sets of images in gallery. Some of its essential features are fullscreen mode, mouse, slideshow functionalities, transition effects, and keyboard navigation.Bootstrap Lightbox
 It is created through the modal dialog that eases the uses and functions of boostrap because of its lightbox.
It is created through the modal dialog that eases the uses and functions of boostrap because of its lightbox.Bootstrap Arrows jQuery Plugin
 It assists website developer to point any arrow at any angle within the designs of the Bootstrap UI.
It assists website developer to point any arrow at any angle within the designs of the Bootstrap UI.Tocify – A Bootstrap jQuery Table of Contents Plugin
It creates driving and compelling table of contents since it’s based on the jQuery plugin that can be applied for animation, styling, scrolling, forward, & back button support, extension of scroll page, and scroll highlighting.CSS3 Microsoft Modern Buttons
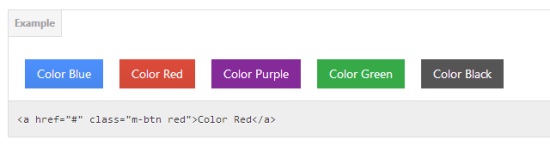
 It is primarily created to compliment with Bootstrap since it is easy to use, lightweight that is recommended for rich button designs through the support of CSS3 styles.
It is primarily created to compliment with Bootstrap since it is easy to use, lightweight that is recommended for rich button designs through the support of CSS3 styles.tablecloth.js
 It allows website designer to style HTML tables that becomes possible because it’s a jQuery plugin.
It allows website designer to style HTML tables that becomes possible because it’s a jQuery plugin.Fuel UX
 It heightens and prolongs bootstrap aside from supplementary controls of Javascript that are all lightweight such as Combobox, Pillbox, Checkbox, Search, Datagrid, Tree, Radio Elements, Select, and Wizard.
It heightens and prolongs bootstrap aside from supplementary controls of Javascript that are all lightweight such as Combobox, Pillbox, Checkbox, Search, Datagrid, Tree, Radio Elements, Select, and Wizard.X-Editable
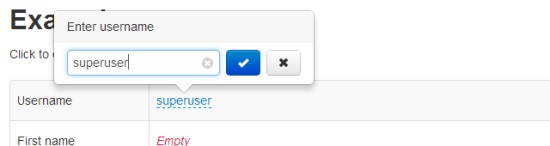
 It lets web developer creates elements that are editable on the site’s page that can be valuable in bootstrap, jQuery, jQuery UI and inline & popup modes.
It lets web developer creates elements that are editable on the site’s page that can be valuable in bootstrap, jQuery, jQuery UI and inline & popup modes.Sublime Text 2 Bootstrap Snippets
It has valuable options of classified Bootstrap code snippets from a fine text.Mobile-First Bootstrap Grid
It is created to be compatible in mobile screens, and other larger screens like computer desktop and laptop. It has default desktop styles and provides media queries for layout change that applicable in both mobiles and desktop screens.jQuery UI Bootstrap
It presents a theme that is compatible in jQuery UI that is boosted by the design of boostrap. It has a boostrap CSS version that works with the theme along with the commented out sections.MooTools for Bootstrap
It provides better functionality that twitter released although you will not be able to use at all its Javascript, but it has essential tools needed especially other custom plugins that are compatible with MooTools.Sass Bootstrap
This is a good option if you prefer SASS that has CSS flavour than LESS of Bootstrap.Grid Displayer Bookmarklet for Bootstrap
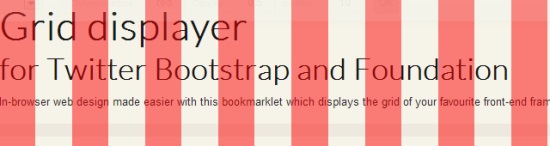
 It displays easily the grid of the Bootstrap because of the web design of the in-browser that also works well with Foundation.
It displays easily the grid of the Bootstrap because of the web design of the in-browser that also works well with Foundation.Bootstrap-Ready Font Custom
 It allows creation of webfonts custom icon by following a specific command line. It also builds styles in accordance to the naming convention of boostrap by including this fontcustom.css.
It allows creation of webfonts custom icon by following a specific command line. It also builds styles in accordance to the naming convention of boostrap by including this fontcustom.css.WordPress Bootstrap CSS
 This tool makes it possible for all Bootstrap programmers to work with any WordPress Theme without the need of programming expertise. It also provides the flexibility of using WordPress Shortcodes in adding Bootstrap elements in a website, where you could also add your own CSS reset files.
This tool makes it possible for all Bootstrap programmers to work with any WordPress Theme without the need of programming expertise. It also provides the flexibility of using WordPress Shortcodes in adding Bootstrap elements in a website, where you could also add your own CSS reset files.Jetstrap – Web-Based Interface Building Tool for Bootstrap
You can now build Bootstraps without the need of using programming skills by just logging into the Jetstrap website and you can grab everything on an easy-to-use web interface, even taking care of the complicated elements in a breeze.Bootstrap Button Generator
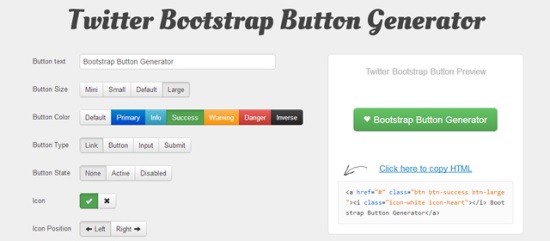
 The Bootstrap Button Generator is the fastest tool you could use in customizing buttons for your bootstrap development. Just type in the words you want to appear in the button, click on the size, the color, button type, state, and apply icons with ease.
The Bootstrap Button Generator is the fastest tool you could use in customizing buttons for your bootstrap development. Just type in the words you want to appear in the button, click on the size, the color, button type, state, and apply icons with ease.Divshot – The Bootstrap Interface Builder for Web Apps
Have everything go faster and further with creating web apps by combining the simplicity of drag-and-drop designing with complicated HTML and CSS programming all done in an interface builder intended for bootstrap.Bootstrap ThemeRoller – Customize the Look and Feel of Bootstrap
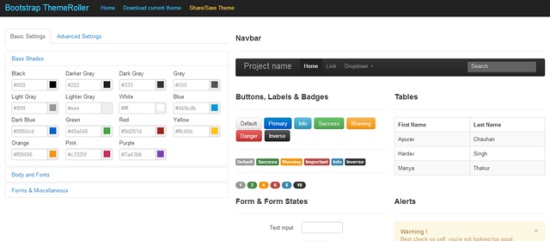
 Designing the Twitter Bootstrap becomes very simple with the Bootstrap ThemeRoller because all you need to do, such as changing colors, sizes, or fonts, are done by just clicking necessary elements with results being seen side by side with the selectors applicable.
Designing the Twitter Bootstrap becomes very simple with the Bootstrap ThemeRoller because all you need to do, such as changing colors, sizes, or fonts, are done by just clicking necessary elements with results being seen side by side with the selectors applicable.Bootstrap Form Builder
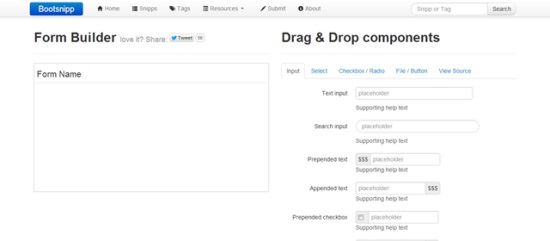
 Creating forms with bootstrap is now simple thanks to a program that uses the backbone.js with underscore.js templates, making adding form snippets less stressful and messy.
Creating forms with bootstrap is now simple thanks to a program that uses the backbone.js with underscore.js templates, making adding form snippets less stressful and messy.Lavish – Generate your own Bootstrap Color Scheme
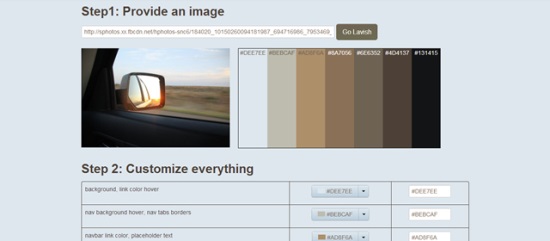
 Selecting color themes for your Bootstrap is now as easy as extracting theme colors by just uploading the main image you will use for your page. From there you can set whether the said colors will be used for link hovers, borders, dropdowns, backgrounds, and more. That’s now 1, 2, 3 without the worry.
Selecting color themes for your Bootstrap is now as easy as extracting theme colors by just uploading the main image you will use for your page. From there you can set whether the said colors will be used for link hovers, borders, dropdowns, backgrounds, and more. That’s now 1, 2, 3 without the worry.
沒有留言:
張貼留言